WordPressのサイトをシンプルに装飾出来るアイコンフォント。簡単に使えるプラグインを説明します。今回は記事の文章にアイコンフォントを表示させます。
アイコンフォントを表示したい場所に、このプラグインで作成したショートコードを貼り付けるだけでアイコンフォントが表示されるという、シンプルなプラグインです。
目次
バージョン
- WordPress:5.5.3
- WP SVG Icons:3.2.3
1.プラグインのインストール
WP SVG Iconsをインストールして、有効化してください。(細かいインストール方法は、当サイト内記事「【WordPress】プラグインをインストールする方法」を参考にしてください。)
2.ショートコードの作成
1.ショートコード作成画面を開く
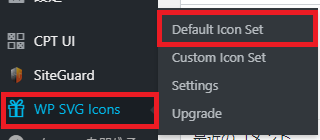
有効化されていると、ダッシュボード(WordPress管理画面)に「WP SVG Icons」が表示されるので、「WP SVG Icons」または「WP SVG Icons」->「Default Icon Set」をクリックします。

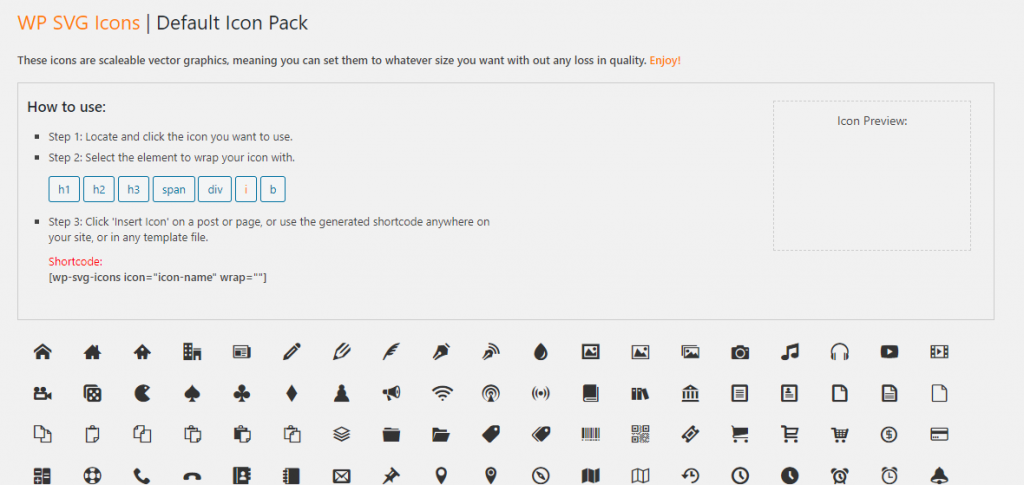
ショートコード作成画面が開きます。

2.アイコンフォントを選ぶ
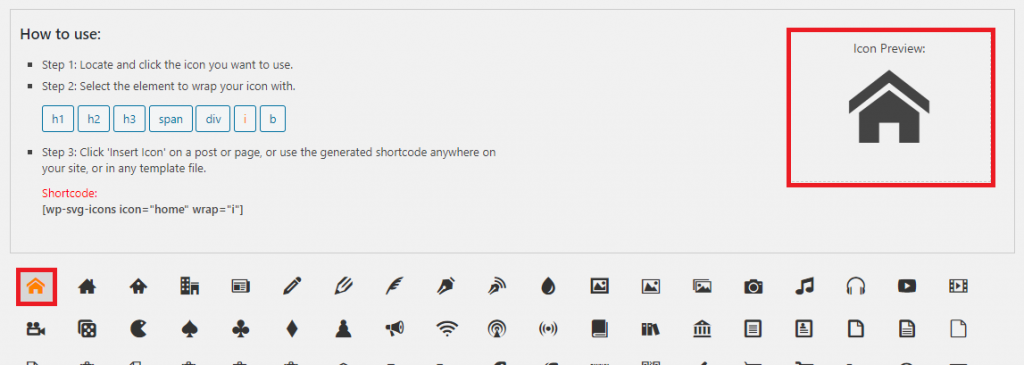
使いたいアイコンフォントをクリックすると、プレビューが表示されます。

3.html要素タグを選択する。
初期設定では「i」が選択されているので、大抵はこのままでいいと思います。任意で別のタグを使いたい場合は選択してください。(初期設定は「WP SVG Icons」->「Settings」で変更可能です。)
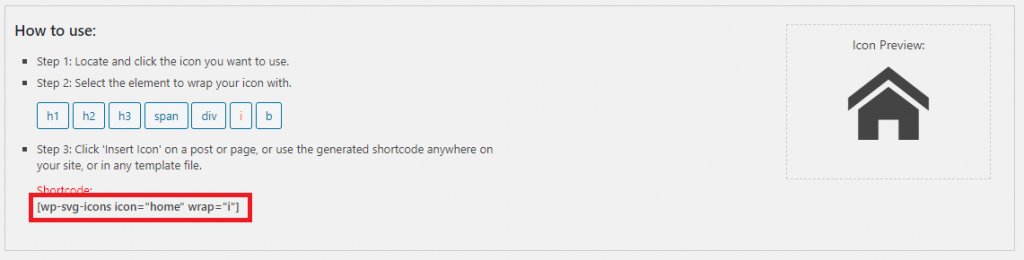
ショートコードが作成されています(タグ変更が不要であれば、アイコンフォントを選んだ時点で作成済です。)。このショートコードを使うので、コピーしましょう。

3.アイコンフォントを表示させる
1.アイコンフォントを表示する記事を開く
アイコンフォントを表示する記事の、編集画面を表示してください。
2.ショートコードを貼り付ける
ブロックエディタ(Gutenberg)では、未入力のブロックは下記の様に表示されているると思います。

ここに、先ほど作成したーショートコードをそのまま貼り付けます。

プレビューまたは公開して表示を確認してみてください。下記の様に表示されるはずです。
文章もそのまま記述できます。

上の様に記述すると、下記の様に表示されます。
前の文章::後ろの文章
下記の表示になった場合は、ショートコードに誤りがあります。
Whoops! It looks like you forgot to specify your html tag.上記のエラーは下記の様に、iconに存在しないアイコンの名前の指定と、wrapが未指定になっている事によるエラーです。

エラー発生時は、ショートコードをご確認ください。
最後に
お疲れさまでした!
アイコンフォントの簡単な表示方法を紹介しました。アイコンフォントは、シンプルな装飾のため文章が読みにくくなることもなく、アイコンによって意図が伝わりやすくなると思います。是非ご活用ください。
記事内の分かりにくい部分や誤り等は、コメントでご連絡ください。また、別記事のご要望や質問、Web制作のご依頼も大歓迎ですので、お問い合わせフォームまたはTwitterのダイレクトメッセージでご連絡ください。