Twitterのタイムラインを、WordPressのサイドバーに埋め込む方法を説明します。他サイトでは、
https://publish.twitter.com/を使う
と説明していることが多く管理者は躓いたので、当記事では別の方法を使ってシンプルに表示させます。
目次
バージョン
- WordPress:5.5.3
必要な情報
- 自分のTwitterのプロフィール画面のURL
必要な情報はこれだけです。
URL取得方法
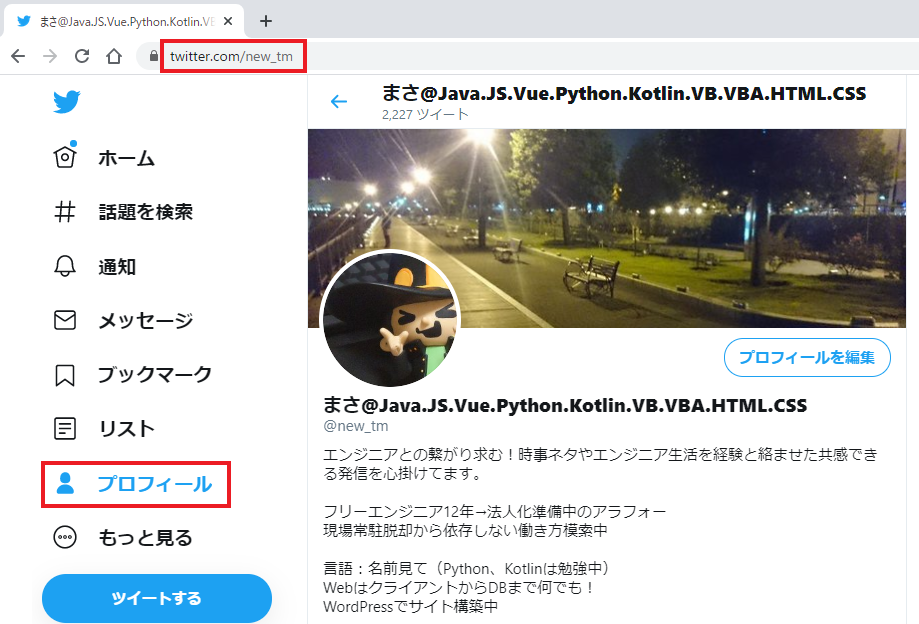
Twitterでプロフィール画面を開き、URLをコピーします。

WordPressの設定
1.カスタマイズ画面での設定方法
⇒ プレビューで確認しながら作業可能
2.ダッシュボード(WordPress管理画面)での設定方法
⇒ 確認はできないが手順が画面遷移が少ない
があります。お好みの手順で作業してください。
1.カスタマイズ画面での設定方法
1.カスタマイズ画面を開く
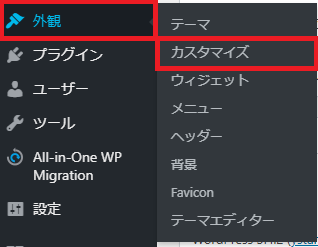
ダッシュボード(WordPress管理画面)で、「外観」 -> 「カスタマイズ」 をクリックして、カスタマイズ画面を開きます。

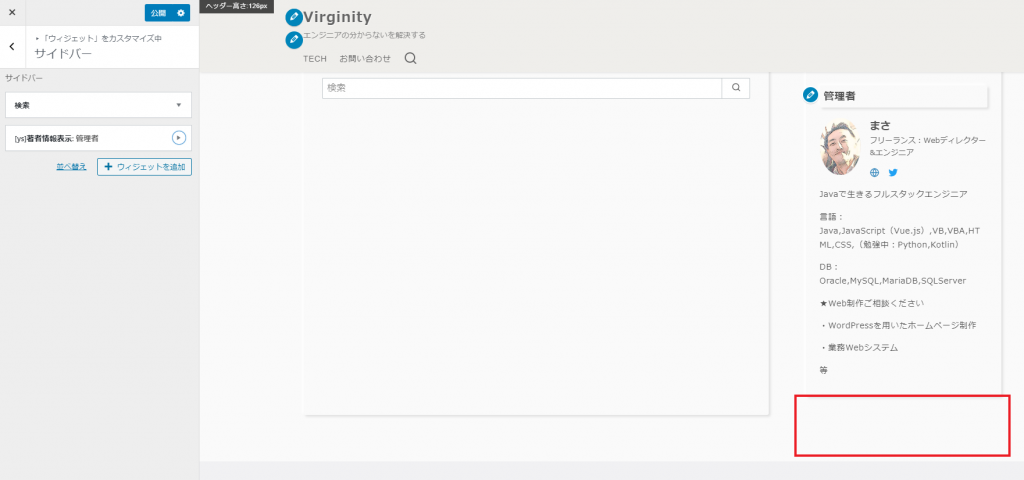
2.サイドバーカスタマイズ画面を開く
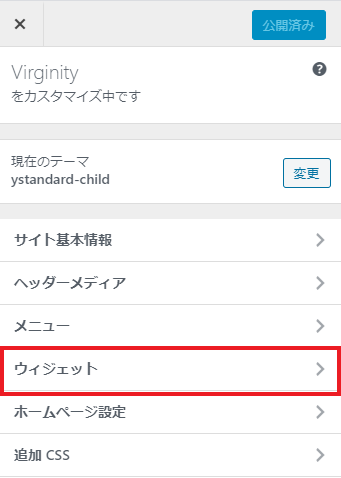
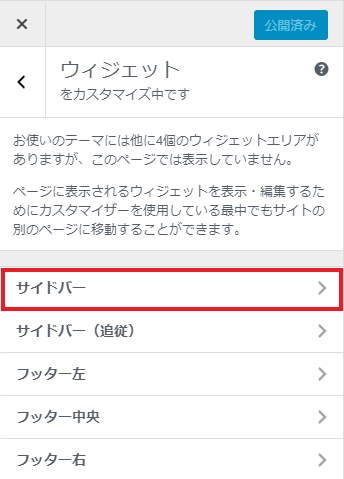
カスタマイズ画面のコントーロールで、「ウィジェット」 -> 「サイドバー」 の順にクリックして、サイドバーのカスタマイズ画面を開きます。


チェックポイント:サイドバーカスタマイズ画面右のプレビュー画面には、この時点ではサイドバーにタイムラインは表示されていません。

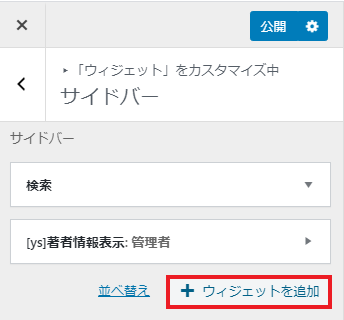
3.テキストウィジェットの追加
- 「+ウィジェットを追加」をクリック
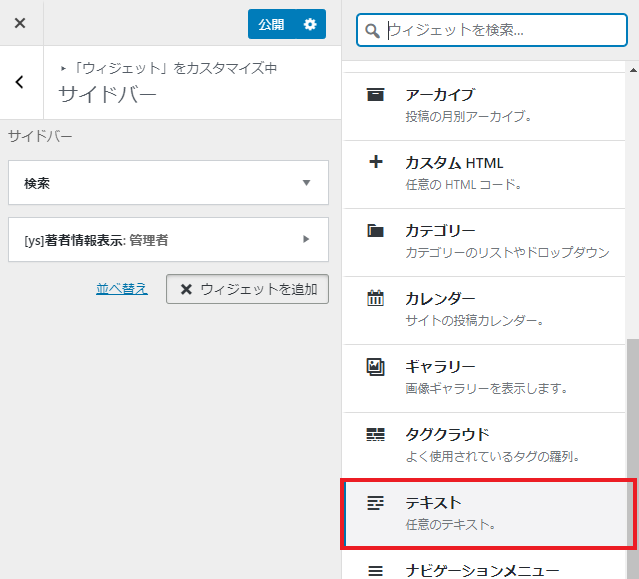
- 表示されたウィジェットリストから「テキスト」をクリック


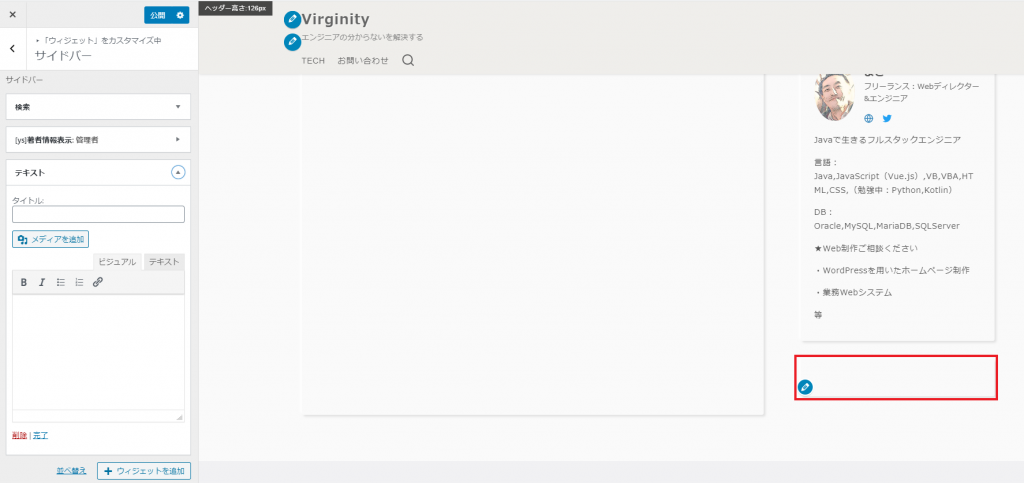
チェックポイント:プレビュー画面に、空のウィジェットが追加されます。


4.Twitterプロフィール画面のURLを貼り付ける
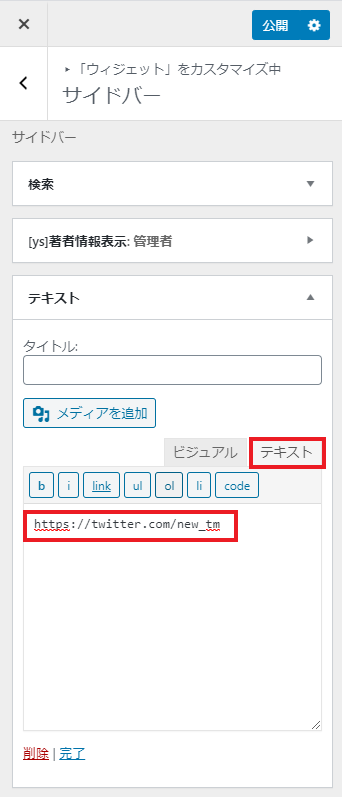
コピーしたTwitterプロフィール画面のURLを貼り付けます。(ビジュアル、テキストどちらでもOK。)
下記は、テキストに貼り付けた例です。(ビジュアルに貼り付けると、タイムラインを読み込んで表示が切り替わります。

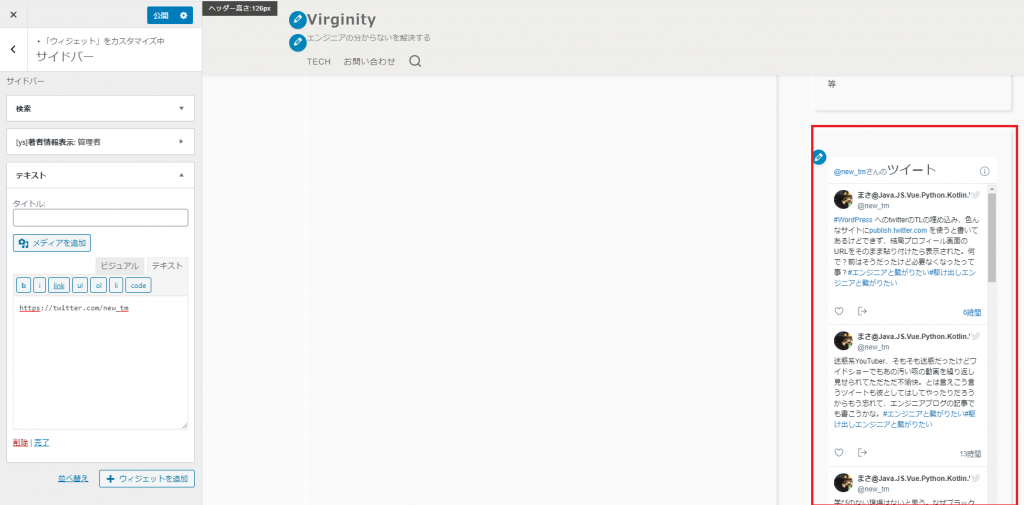
チェックポイント:プレビュー画面に、Twitterのタイムラインが表示されます。

5.公開する
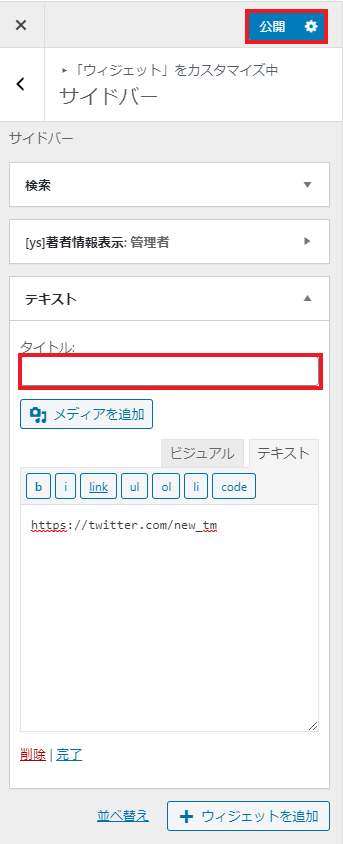
正しく表示されたことを確認したら、任意でタイトルを入力し「公開」をクリックすると設定完了です。

2.ダッシュボード(WordPress管理画面)での設定方法
1.ウィジェット画面を開く
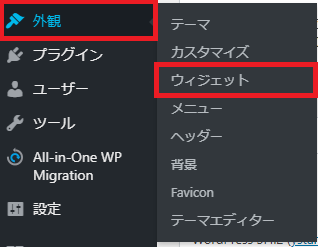
ダッシュボード(WordPress管理画面)で、「外観」 -> 「ウィジェット」 をクリックします。

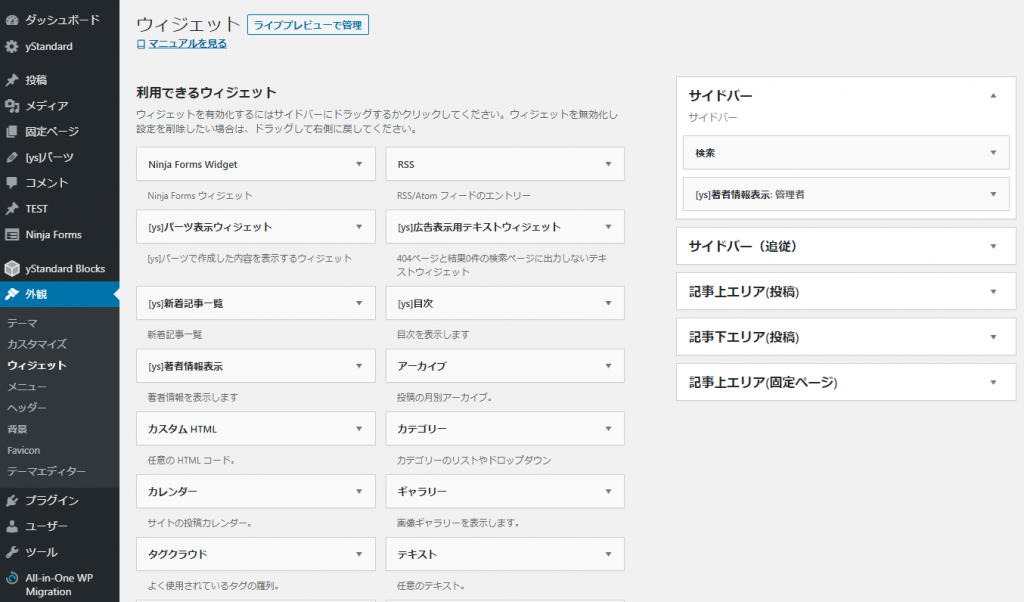
ウィジェット画面が開きます。

2.サイドバーにテキストを追加
「テキスト」を「サイドバー」欄にドラッグドロップします。
もしくは
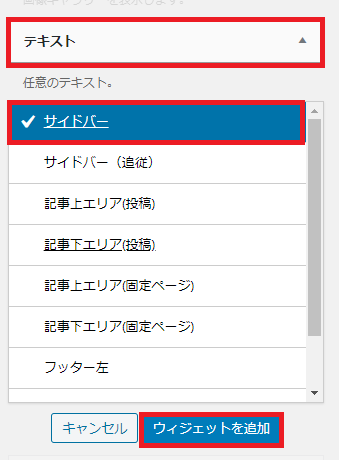
- 「テキスト」をクリック
- デフォルトで「サイドバー」にチェックが付いているので、そのまま「ウィジェットを追加」ボタンをクリック

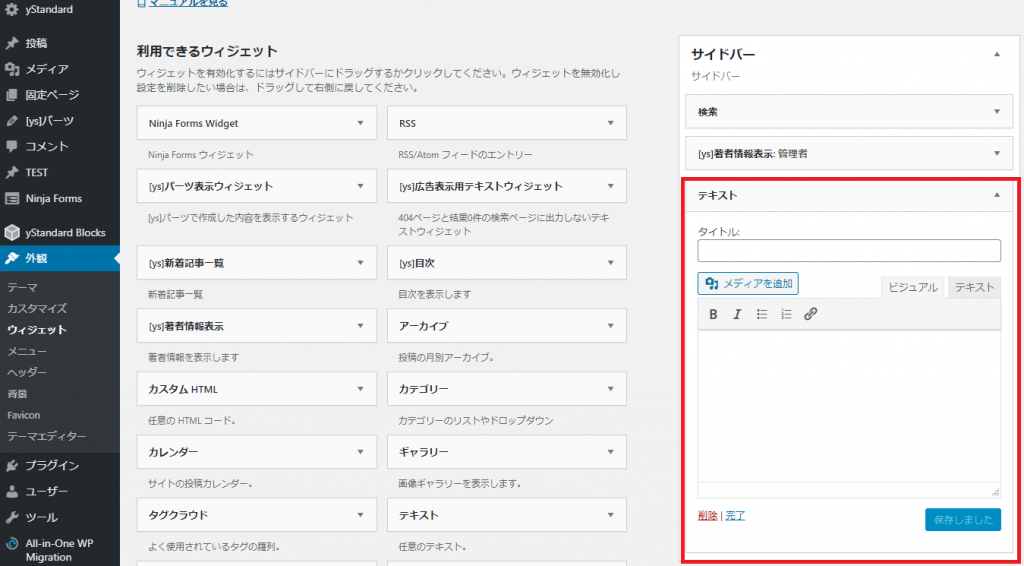
「サイドバー」に「テキスト」が追加されます。

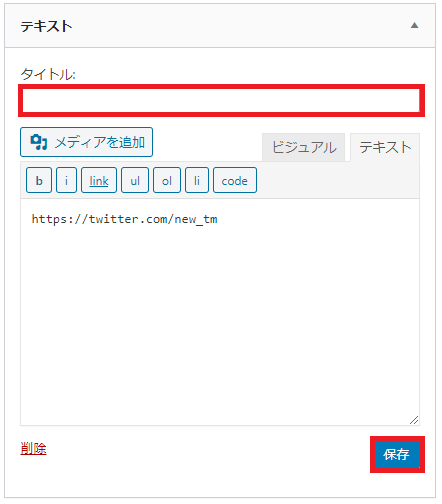
3.Twitterプロフィール画面のURLを貼り付ける
「1.カスタマイズ画面での設定方法」の「4.Twitterプロフィール画面のURLを貼り付ける」と同じ様に、Twitterプロフィール画面のURLを貼り付けます。
4.保存する
任意でタイトルを入力し、保存ボタンをクリックすると設定完了です。

最後に
お疲れさまでした!
難しい作業ではありませんが、知らないと手こずる事もあるかと思い記事にしました。記事内の分かりにくい部分や誤り等は、コメントでご連絡ください。
記事内の分かりにくい部分や誤り等は、コメントでご連絡ください。また、別記事のご要望や質問、Web制作のご依頼も大歓迎ですので、お問い合わせフォームまたはTwitterのダイレクトメッセージでご連絡ください。